Seamlessly integrate Work.ink into your website with Work.ink Popups

Work.ink Popups allows you to integrate single work.ink monetizations - as you already know them from the redirection pages - directly into your website without all the fuzz around them.
Create and integrate a Popup
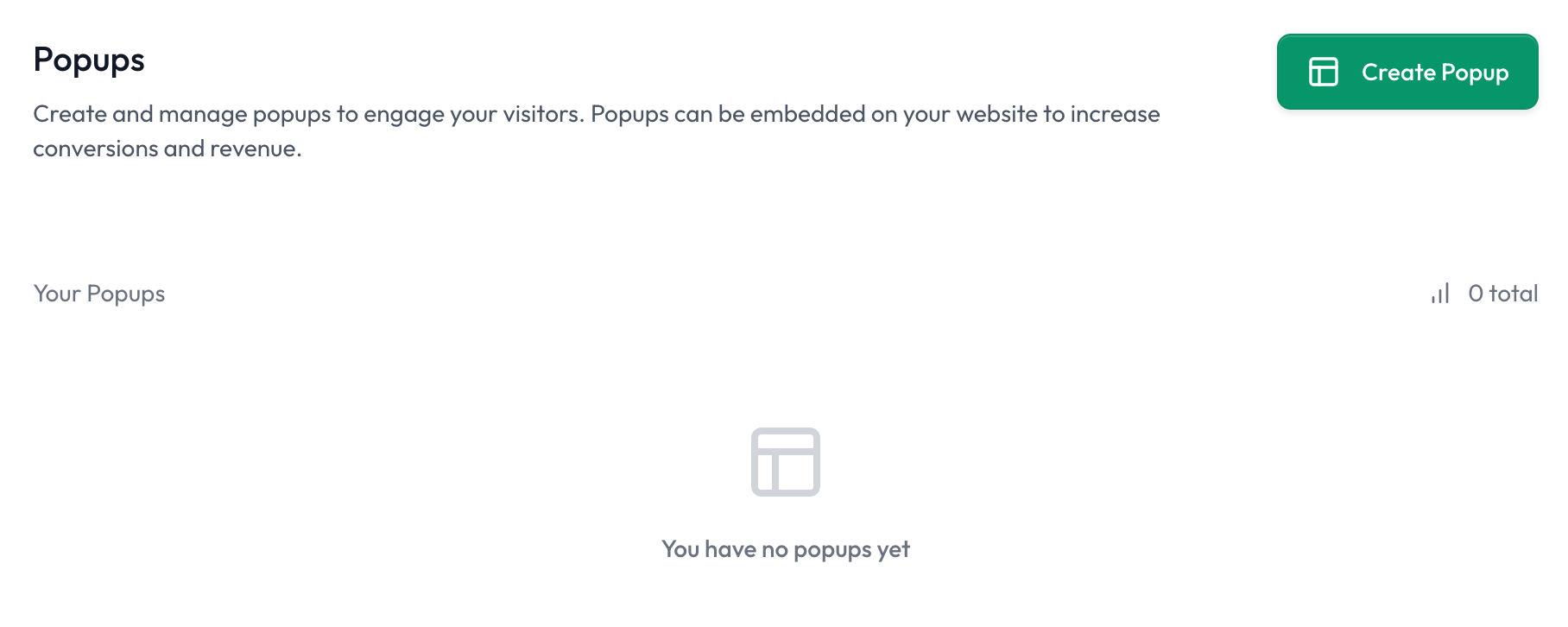
To create a Popup, go to the Work.ink Dashboard and click on "Popups" in the navigation bar. You will see a menu showing you that you currently don't have any popups.

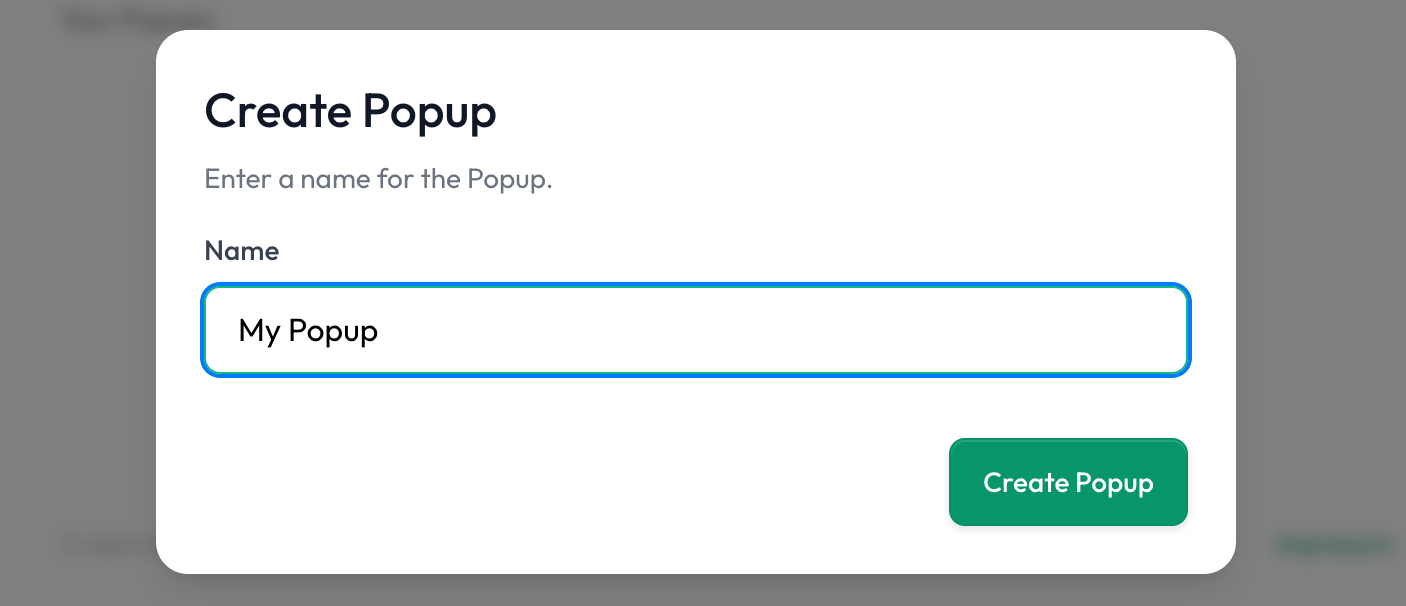
To create a new Popup, press the "Create Popup" button. Now, you will be prompted to enter a name. The name of the popup doesn't have to be your website, it's only so that you know which popup you used where. Enter a name and confirm.

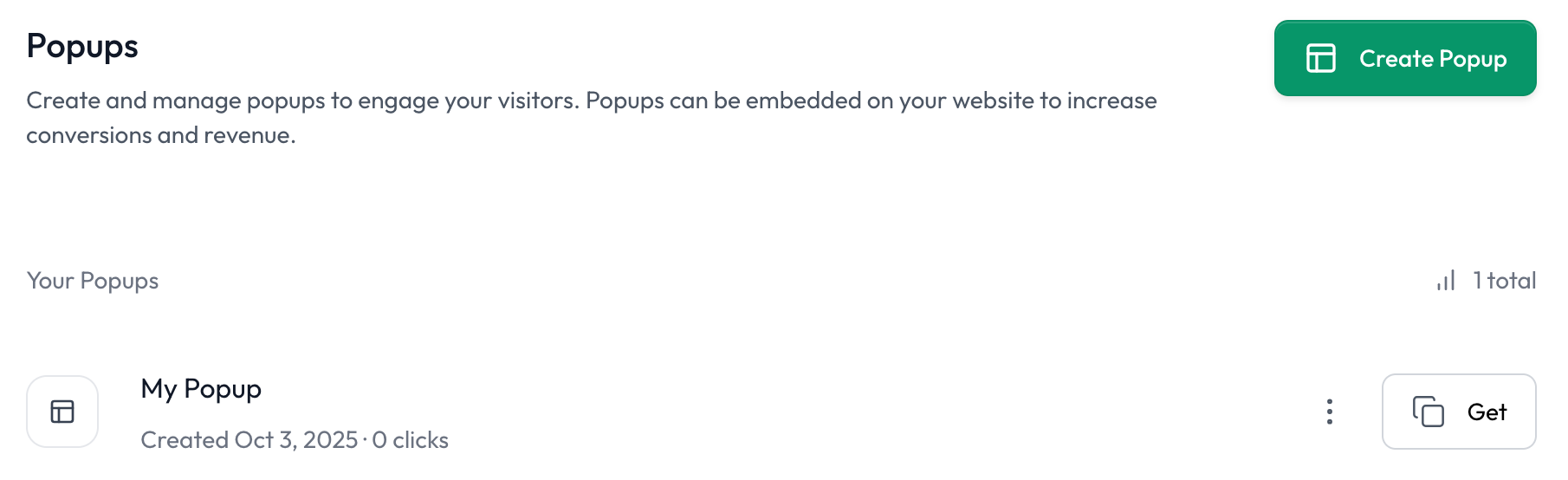
Now that you have a Popup, it will be shown in the list. There you can see the date you created the Popup, the click count on this Popup and - surprise 🎉 - it's name!

Now that you have created you popup, it's time to integrate it into your website. To try this, you can use either your own website or use the Work.ink Pages Custom HTML feature to put it in there for testing.
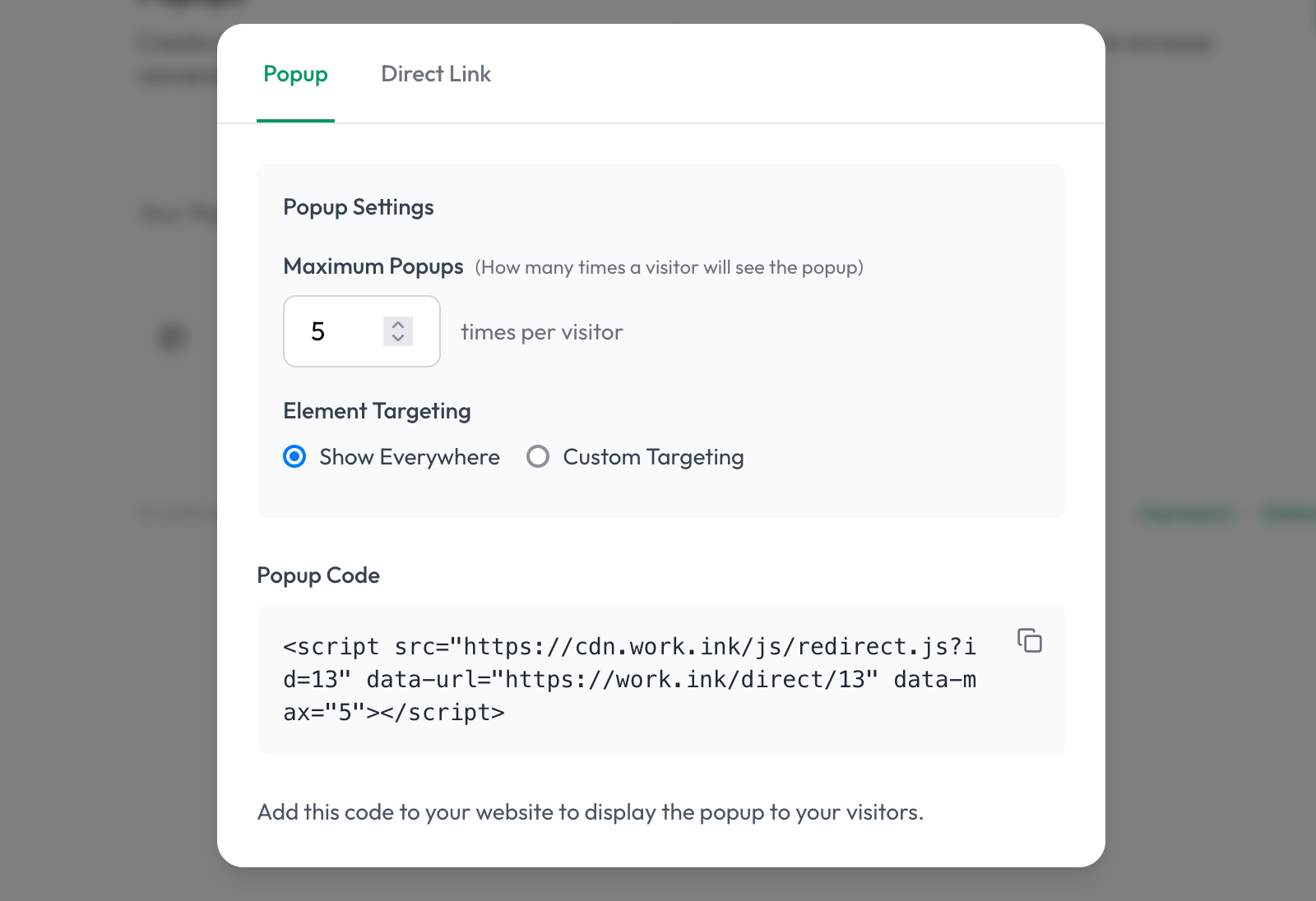
Press the "Get" button of the Popup you want to integrate. Another Modal will show up, allowing you to configure how your Popups will behave on your website. When doing so, keep in mind, that the configuration of your Popups behavior is saved in the script tag, thus, you need to do copy the script tag to your HTML every time you make changes. The Modal looks like this:

Here you can set how many times a Popup is allowed per visitor and specify, which elements are allowed to be used for Popups. By selecting "Custom Targeting" you can either whitelist or blacklist certain elements IDs to make sure, that e.g. you navbar is not affected by Popups - or e.g. a Download-button is specifically used for Popups. After you're done, copy the code at the bottom and paste it into you websites HTML. That's it, enjoy making that money! 😎
Implementing Popups yourself
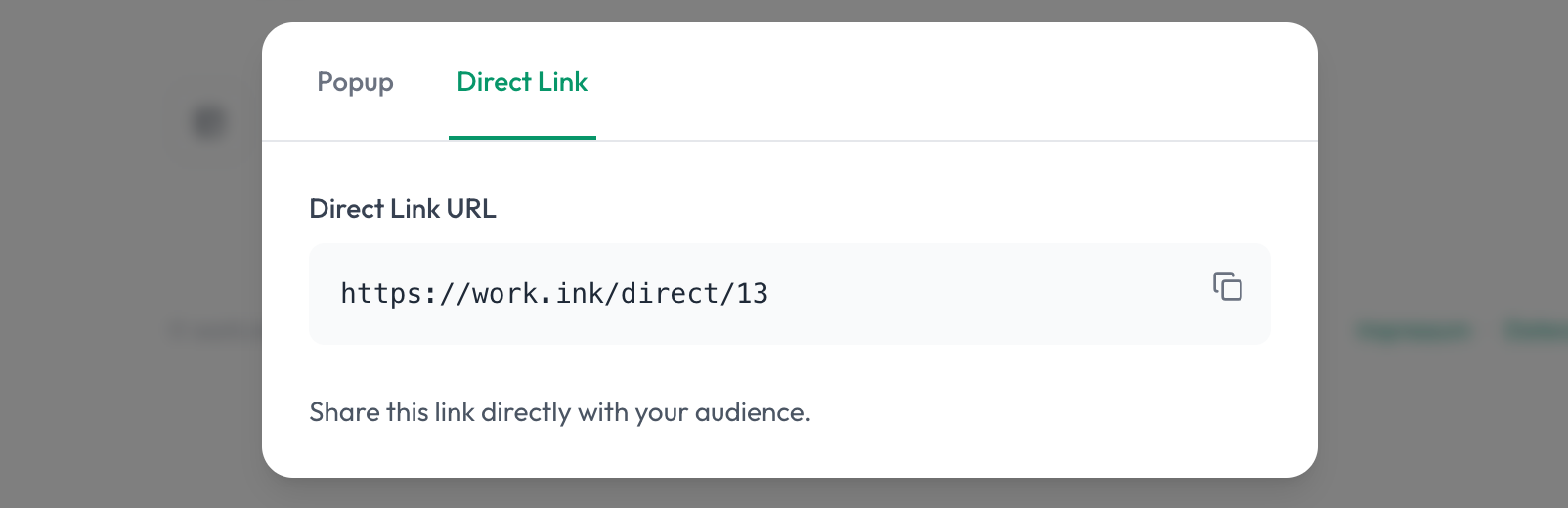
For more advanced users, there is also the possibility to implement the Popups yourself. To do this, click "Direct Link" in the modal:

This will show you a link which you can put where ever you want. You can open it e.g. on press of a Download-button or place it somewhere on your website, though we strongly recommend putting it on Download-buttons to maximize engagement and therefore your profit. More about placement in the next section.
Optimizing the placement of Popups
Popups should ideally be placed in a way, that they feel natural in a user's interaction flow. Thus, the following places are great for placing Popups:
- Download buttons
- Off-Site Links
- Center of Content
- Exit-Intents
These places make the popup feel expected to the user, thus, leading to higher conversion rates and more profit for you.
If you haven't tried our Popups yet, register and try them. We bet, you will be pleasantly surprised.